WebDAV 라는 기술은 나온지 어느정도의 시간이 흐르긴 했다.
처음에는 편의성은 우수했지만, 보안적인 문제점들이 많아 사용 기피가 된적도 많았다.
그런데, HTTPS 즉 SSL/TSL 기반의 암호화를 하고, 아이폰 등의 휴대폰이나 각종 원격 동영상/음악 플레이어들이 WebDAV 기반으로 제작되는 케이스들이 늘어나면서 생각보다 많은 사용자가 생겼다.
필자의 경우 많은 파일들이 있는데, 이 파일들을 원격에서 노트북으로 확인하고 정리할 수 있는 방법이 필요했고, 그에 제일 만만한 이 WebDAV 기술로 적용해보려 했다.
1. 기본적인 준비
제일 먼저 해야 하는 것은 서버를 결정해야 한다.
그리고 운영체제는 당연히 Windows 여야 하며, 최소 Pro 버전이상이 있어야 한다.
(Windows Server는 상관없고, Windows 7, 8, 10의 경우 Pro 버전 이상이 필요)
또한 상시 켜져 있고, 상시 연결될 수 있는 유선 네트워크도 필요하다.(무선랜도 되기야 하겠지만.. 한계가.)
그리고 공유기 같은게 있다면, 일단 포트 포워딩이라는 기술을 이용해 노출도 해야 한다.
2. IIS 구성
서버가 구성되었다면, IIS를 설치해야 한다.
"Turn Windows features on or off"를 실행한다.
그리고 항목 중에, Internet Information Service를 선택한다.
각 구성요소 중 필수적으로 아래와 같은 항목이 선택되어 있는지 체크하도록 한다.
- WebDAV Publishing - 보통은 안켜져 있는데, 꼭 체크해서 넣는다.
- Basic Authentication - 기본인증이라고 부르며, 이 기능이 있어야 아이디/패스워드를 입력할 수 있다.
보통 휴대폰이나 3th-Party 제품의 경우 로그인 방식이 이 기본 인증방식이 많기 때문에 꼭 선택해야 한다. - IIS Management Consol - 보통은 선택되어 있는데, 이거 없으면 설정이 매우 어려우니 꼭 체크해놓는다.
그외의 것은 필요하면 설치해야 겠지만, 굳이 필요하지 않는다.
웹서버로 쓰는게 아니라, WebDAV 서버로만 쓸 것이기 때문에, 굳이 무겁게 설정할 필요는 없다.
(필자는 개인적으로 테스트해봐야 되는게 있어서... 이것 저것 선택하여 설치함)
3. SSL 구성
Windows 기능 중 원격에 있는 파일들을 연결해 볼 수 있는 기능이 있다.
윈도우 탐색기로 내 컴퓨터에서 오른쪽 버튼을 눌러 "Add a network location"(한글로 네트워크 위치 추가?)를 하면 원격에 위치한 파일을 마치 하드 디스크 붙이듯 연결할 수 있다.
WebDAV로 연결할 수도 있는데, 다만, Windows 7인지, Vista인지, 이 WebDAV로 연결할 때 반드시 SSL로 연결해야 한다는 단서가 붙는다.
그래서 SSL 구성이 필요하다.
개인적으로는 이게 제일 난해 했다.
일단 인증서를 만들어야 하는데, 유료로 제공하는 것은 비싸고, 그렇다고 IIS 안에 있는 Self-Sign 즉 자체 사설 인증서로는 Windows Explorer를 이용한 연결 자체가 안된다. ( 이 역시 편법은 있지만.. )
일단 인증서 확보가 제일 관건.
OpenSSL 이라는 프로그램을 이용해서 생성하는 다양한 방법들이 제시되는데, Linux 가 좀 필요하다
(Windows 나 Mac 버전도 있음). 다만, 이 부분은 필자도 잘 몰라서 해본적은 없다. - 구글사마의 도움이.......필자는 pfSense 라는 방화벽 겸, 라우터 겸 사용하는 솔루션을 통해서 인증서를 생성했다.
Root 인증서와 서버용 인증서, 그리고 해당 서버용 인증서의 키를 확보했다.
( root.crt, server.crt, server.key )
그런데 IIS 에서는 이 인증서를 가져올 때 pfx 형식의 인증서만 받는다. - 짐작컨데 개인키 부터 루트인증서 정보까지 담고 암호로 잠긴 형태로 알고 있다. 문제는 crt 파일과 key 파일로 pfx 파일로 만들려면 OpenSSL을 이용해 믹스를 해야 하는데, 이것도 수월치 않았다.
필자는 그냥 포기했고, 대신 사이트에서 제공하는 도구를 이용해 등록했다.
사이트는 https://www.sslshopper.com/ssl-converter.html 이고 이 위치에서 서버용 crt와 key 파일로 pfx 파일을 생성했다.
위와같이 해서 최종 pfx 파일을 만들면 끝이다.
3. IIS 내에 인증서 등록
inetmgr 이라는 프로그램을 실행한다.
왼쪽 트리에서 최상위 항목을 선택한 뒤, "Server Certificates"를 선택한다.
회면이 전환 되었으면 오른편에 있는 "Import"를 선택한다.
작은 팝업이 뜨는데, 앞서 제작한 pfx 파일을 선택하고, 만들 때 넣었던 암호를 넣고, Web Hosting으로 선택한 뒤 "OK" 버튼을 누르면 닫히면서 리스트가 하나 추가된다.
4. IIS 내 https 구성
자동으로 구성 된 Web Server를 쓸수 있고, 아니면 새로 만들어도 된다.
어쨌던 사이트 부분를 클릭해서 선택 한 후 Bindings... 를 클릭한다.
일반적으로 80 포트로 연결할 수 있는 사이트가 하나 있는데, 무시하고, Add.. 를 클릭해서 나오는 팝업에 정보들을 입력한다.
먼저 http 라고 된 부분을 https 로 선택한다.
포트는 자신이 원하는 포트로 선택한다.(공유기나 라우터에서 정의한 포트를 적으면 된다.)
Host name에는 원격으로 들어올 때 사용하는 URL을 사용한다.
SSL certificate 에서는 앞서 Import 한 인증서를 선택한다. (만약 없다면 3번 혹은 2번 부터 작업해야 할 수 있다. )
마지막으로 Require Server Name Indication이 체크되어 있으면 끈다.
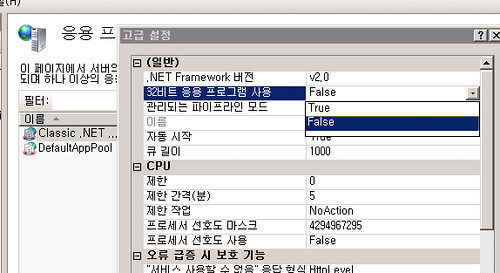
5. Web Application 설정
다음은 사이트 동작용 웹어플리케이션 부분이다.
다시 Feature View 창에서 Basic Settings... 를 선택한다.
그냥 직관적으로 만들면 Application pool 이 아마도 Default AppPool로 되어 있을 것이다. 그냥 써도 무방하지만, 기왕이면 새로운 Application pool을 만들어 적당히 이름을 짓는다. 만들 때 로그인 계정은 자신의 PC의 관리자 권한을 갖고 있는 계정을 넣는다. 보통 자신이 PC에 로그인할 때 쓰는 계정을 넣는다.
(만약 암호가 없는 계정이면 계정부터 새로 만들거나, 암호를 생성해야 한다. )
WebDAV로 연결할 때, 일종의 광장 역할을 하는 경로를 Phisycal path에 넣는다. 그리고 반드시 Test Settings.. 를 눌러 잘 연결되는지 테스트 한다. 만일 새로 생성한 Application pool에 담긴 계정으로 처리가 안된다면, Connection As.. 에 들어가 계정을 입력해도 되기는 한다. 하지만, 가급적이면 Application Pool에 계정을 넣는게 좋다. (보안으로는 좀 취약 )
6. WebDAV Authoring Rule 설정
여기서 수행하는 내용은 WebDAV의 설정이다.
외부에서 WebDAV에 접속했을 때, 현재 구성된 내용 중 WebDAV에 접속가능한 권한들과, WebDAV 활성화 및 세부 설정들을 수행하게 된다.
서버 화면에서 WebDAV Authoring Rules를 클릭하면 된다.
그리고 나오는 화면에서 사용자를 먼저 설정한다.
오른쪽의 메뉴에서 Add Authoring Rule... 을 클릭하면 된다.
일종의 회원 관리하는 형식 정도로 이해하면 된다.
아무나 들랄달락 할 수 있게 할지, 특정 그룹에 해당하는 인원에게 할지, 그리고 각 대상자들의 읽기/쓰기 권한등을 설정한다.
그리고 오른쪽 메뉴에 Enable WebDAV를 선택한다
(만약 이미 Enable이 되어 있으면 Disable WebDAV라고 표시되므로, 이 경우는 그냥 놔두면 된다.)
마지막으로 WebDAV Settings가 있다.
다만, WebDAV의 특성을 잘 이해하고 있다면, 이 내용에 대한 설정을 수행하면 되지만,
잘 모른다면 기본값으로 두는 것을 권장한다.
6. 하위 폴더 구성하기.
웹서버 항목 위에서 오른 쪽 버튼을 눌러 "Add Virtual Directory"를 클릭한다.
Alias에는 WebDAV 상에서 표시할 이름을 적고
Physical path에는 로컬 디스크 내용은 "..." 버튼을 넣어 입력하고, NAS 등 외부 공유 폴더를 걸 때는
\\서버이름 등을 입력해서 연결한다.
파일이 제대로 연결되는지 Test Settings.. 를 눌러 확인하도록 한다.
만일 제대로 연결되지 않는다면, Connect as.. 를 눌러 들어가 권한이 충분한 아이디와 암호를 입력해서 저장한다.
필요한 폴더 만큼 생성한다.
7. 인증 설정.
원격에서 연결할 때, 아이디 패스워드를 물어볼지, 만약 물어본다면 어느 방식으로 물어볼지에 대한 내용이다. 이 설정은 웹서버 혹은 전체 서버 설정으로 구성할 수 있다.
범위에 따라 선택 한 뒤, Authentication을 더블 클릭해서 들어간다.
앞서 설치한 내역 만큼 내용이 보이게 되는데, 이 중 Basic Authentication을 제외한 나머지는 모두 Disable로 만든다. 만드는 방법은 해당 항목을 선택 한 뒤, 오른쪽에서 enable 혹은 disable을 선택하면 된다.
로컬에서만 접근하면 Windows Authentication이 좋기는 한데, 인터넷 상에서 연결한다면, 반드시 Basic Authentication으로 하는게 좋다. 특히 모바일(휴대폰 혹은 패드 등)으로 접근할 때는 Basic 밖에는 답이 없다.
8. 정리하며....
사실 WebDAV 설정을 하는 것에는 큰 무리가 없으나 이놈의 SSL 연결이나, 기타 UI 기반으로 만들어진 숨겨진 설정들을 찾아 조립하는게 문제가 있었다.
그리고 공유 폴더를 연결할 때 오류가 있었는데, 확인해보니 Windows Authentication이 켜진 경우 문제가 있었다. 끄니 깔끔하게 연결된다.
원격에서 마치 탐색기로 연든 나오는 화면은 굉장히 매력적으로 생각이든다.
파일관리에 대해서 애로사항이 매번 꽃을 피웠는데, 이 도구를 이용하면 더 쉬워질 것 같다.
그리고 동영상 플레이도 이젠 단순 세팅으로 해결을 볼 수 있을 것 같다.